Case Study
IOLCE
Iolce est un projet que nos profs de la section DWM de la HEAJ nous ont demandé de faire, cela consiste en quoi?
Faire une interface dédiée à une conférence.
Le commencement
Tout d’abord, j’ai dû choisir ma conférence parmi plusieurs autres vidéos, mon choix s'est porté sur “Design For Real Life de Eric Meyer”.
Ensuite, nos professeurs nous ont divisés en groupe, donc mon équipe était constituée d’Alexis et de Maxime.
On était donc partis pour réfléchir à comment résumer cette conférence d’une heure en quelques lignes, ce fut compliqué et périlleux de condenser tout cela en quelques lignes mais nous y sommes arrivés!


La réflexion
Avant de commencer à développer mon interface, j’ai été me renseigner sur tous les critères à rendre vis-à-vis de mon briefing pour être sûre de ne rien oublier!
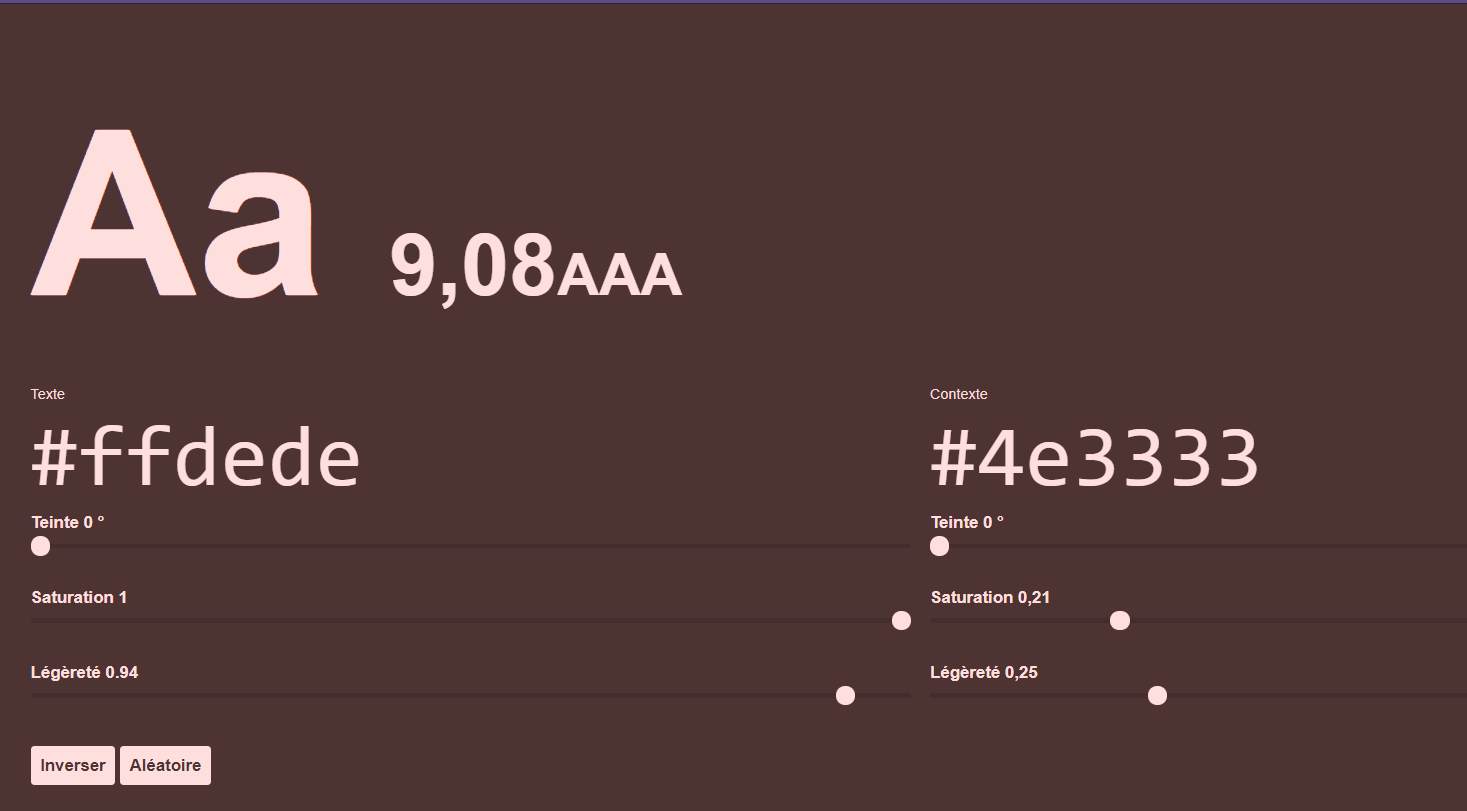
Donc, j’ai effectué une to do liste, avec de jolies couleurs pour égayer un peu tout ça, une fois cela fait, j’ai commencé à chercher des couleurs, des typographies qui pouvaient être top vis-à-vis de cette conférence ainsi que le site de l’auteur.
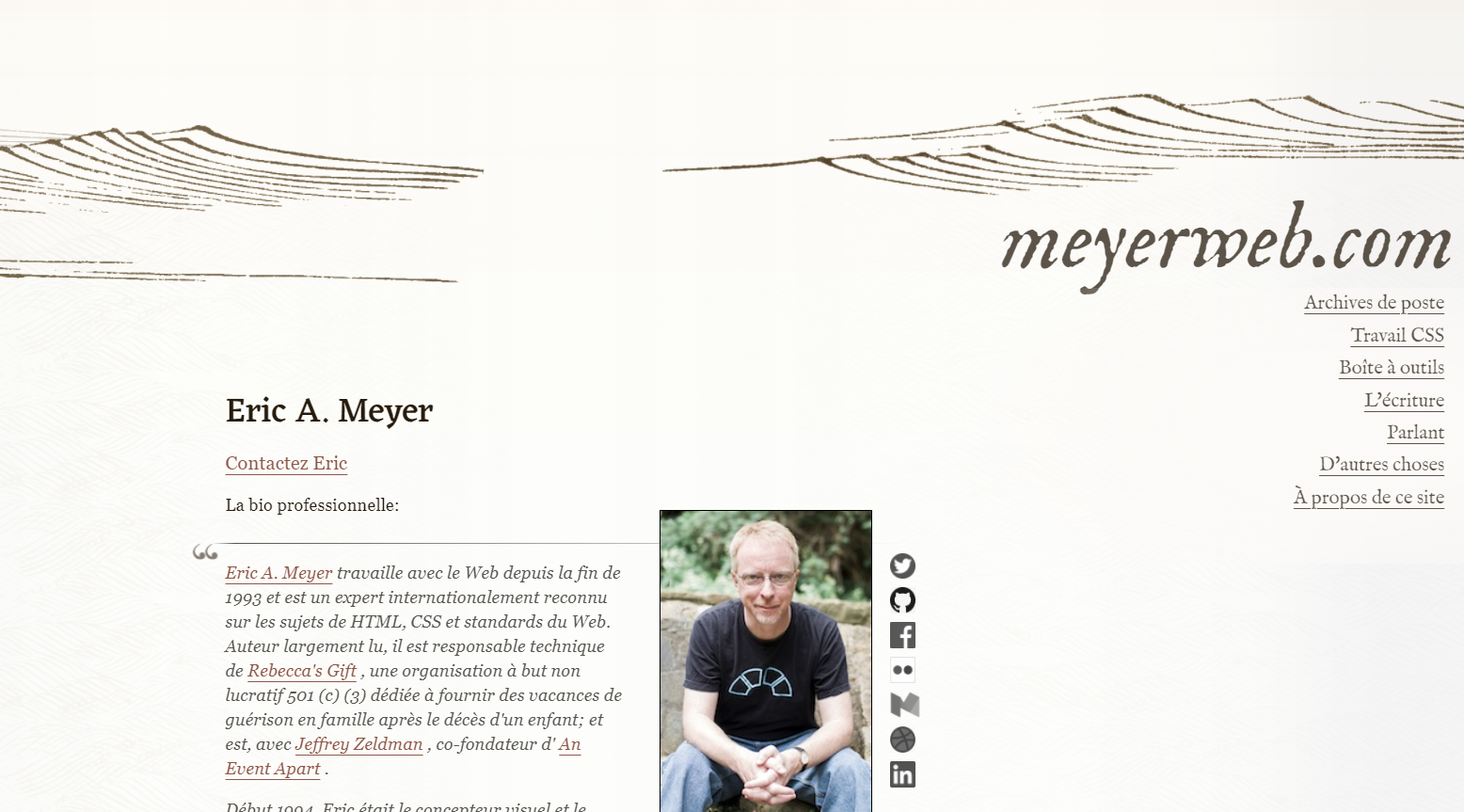
J’ai pris des couleurs assez apaisantes et pas trop flashy ainsi qu’une typographie qui n’agresse pas trop les yeux et qui est facile à lire comme la conférence est surtout accès sur le design pour tous mais aussi le site d’Eric Meyer qui à un style neutre et épuré.



Le début de longues journées
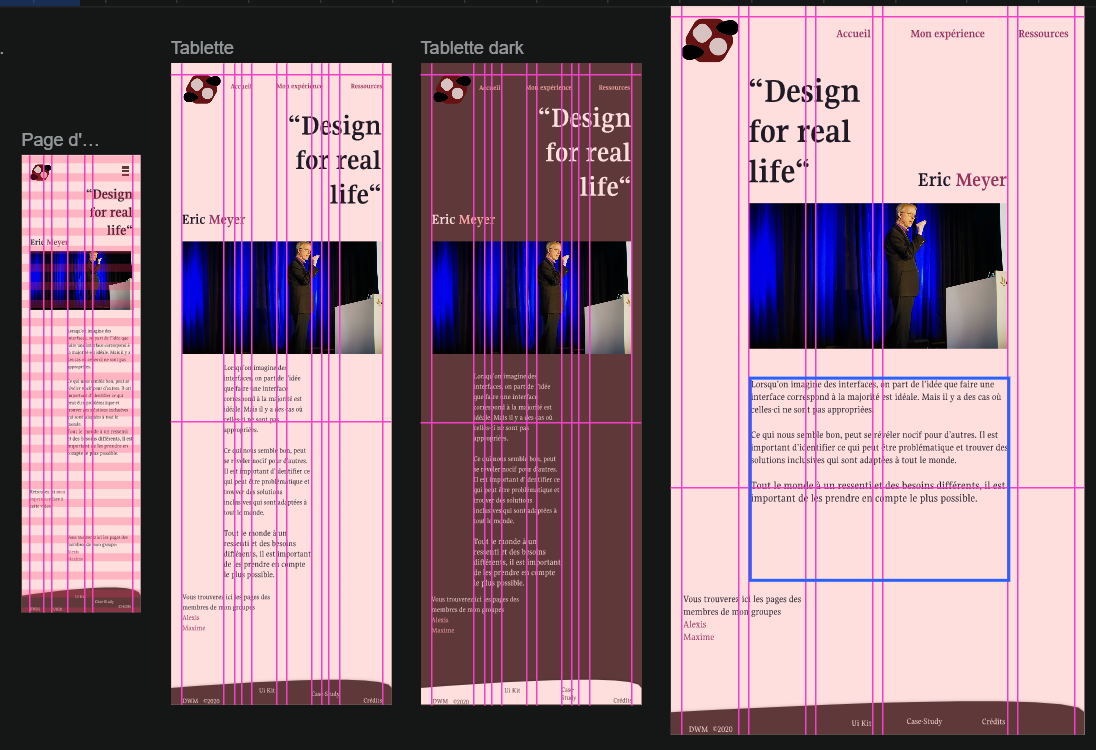
Maintenant, place à la mise en page de mon interface. Avant de commencer à coder il faut avoir un mockup de notre site pour savoir où les éléments vont se placer, comment les textes vont être agencés etc.
J’ai effectué ce mockup sur Invision ainsi, je pouvais déjà placer mes Grid afin de savoir comment agencer mes textes ainsi que mes images à l'intérieur. Une fois le design validé, les textes corrigés et les grid bien placés.
Place aux codes!

Le code
Ce n’est pas ma partie préférée, non pas parce que ce n’est pas que je n’aime pas coder mais plutôt car c’est la partie qui m’effraie le plus, puisque je sais que mon code ne va pas fonctionner du premier coup, que cela va aussi engendré de nombreuses nuits blanches ainsi que des tirages de cheveux afin d’essayer que tout fonctionne au mieux (et bien sûr, c’est ce qu’il c’est passé).
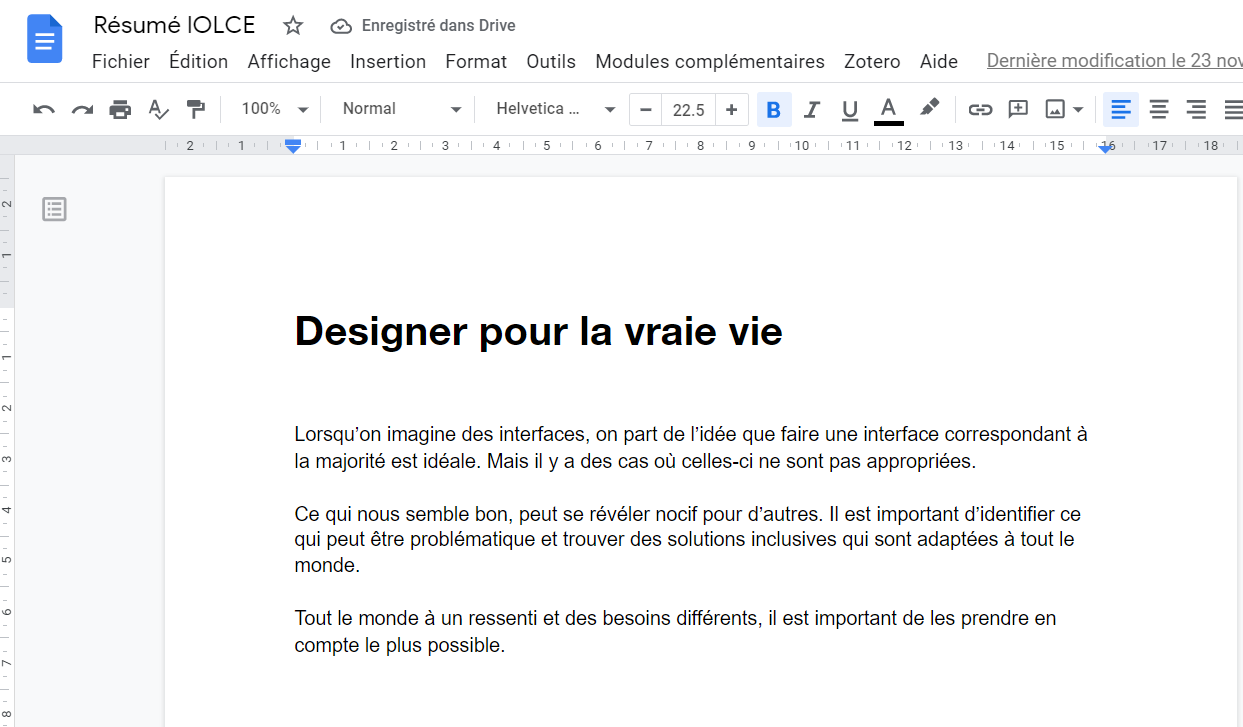
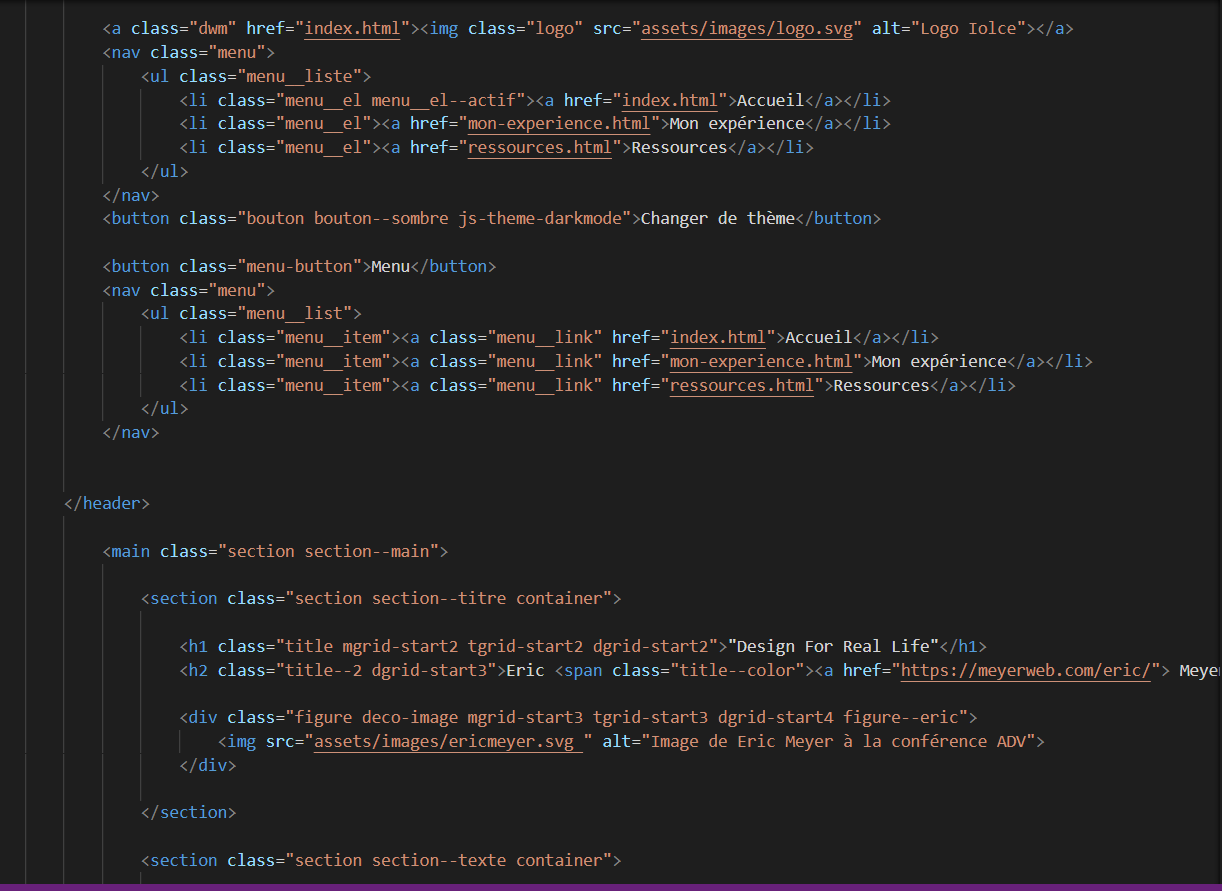
A la suite de tout cela, je commence à créer mon code pour ma page d’accueil.
Après plusieurs heures et plusieurs cafés !
J’arrive enfin à ce que (presque) tout ressemble à mon visuel de départ (Hallelujah). Je réussis presque à bien contrôler mes grid. Du coup j’enchaine avec le reste des autres pages.



La fin
Voilà la date butoir est enfin là, je mets mon site en ligne après des semaines, des jours, des heures et surtout une tonne de café, mon site est enfin en ligne, je suis assez contente de moi.
J’ai réussi à placer tous les éléments comme je le voulais, les grid sont correctement misent, les couleurs donnent un effet assez bien, le texte est lisible, tout est bon mais bien sûr, il n’est pas parfait car rien ne l’est dans la vie! Mais j’ai quand même apprécié faire ce projet car j’ai appris à regarder d’un autre œil et de penser plus aux bien être des autres que le mien.
Lorsque nous allons sur mon site comme Eric Meyer le dit dans sa conférence on fait une interface pour les autres et non pour nous!